Selenium iFrame article is prepared for handling frames in selenium with ease. Frames in Selenium may come upon many websites and in the page source, you can see them as iframe tags. In order to work on those iframes, you need to switch to iFrame. Let’s get started to learn all these with examples!
Selenium iFrame Definition
First, it is better to start with the definition of Selenium iFrame. An iframe is used to display a web page within a web page. It is generally using for content partitioning, and its content can be changed without reloading the whole webpage. Generally, while you are automating a website, you may not face iframes too much. However, we always are ready to work with them when it is necessary. Let’s look at what Selenium Webdriver provides us for frame operations.
- switchTo().frame(int) – Switch to a frame with its index
- switchTo().frame(“name of the frame”) – Switch to a frame with its name
- switchTo().frame (WebElement) – Switch to a frame with its web element location
- switchTo().defaultContent() – Switch back to default page
Note: You can access frame and iframe with the same mechanism.
Now, I want to go on with examples.
Selenium Switch to iFrame with Index
switchTo().frame(int)
If a page has more than one frame, the first one’s index is “0”, the second one’s index is “1”, and the third one’s index is “2”, and so on.
Our test web URL is: http://www.londonfreelance.org/courses/frames/index.html
Test Scenario:
- Go to the above URL.
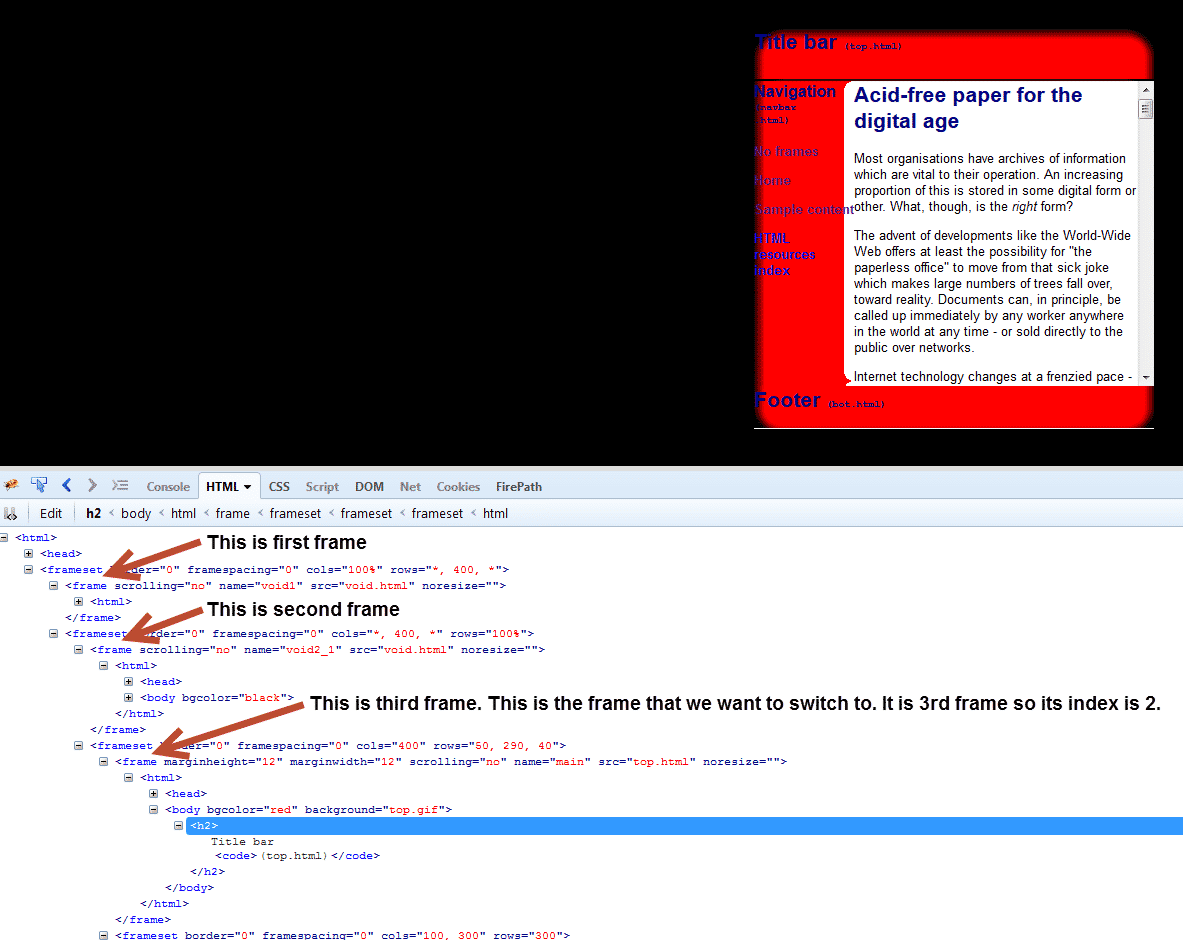
- Switch to the frame which comprises of “Title bar (top.html)” text by using the frame’s index.
- Assert that the h2 tag’s text is “Title bar (top.html)
As you see below the figure, the frame which contains the Title bar (top.html) is the 3rd frame. Thus, its index equals 2.
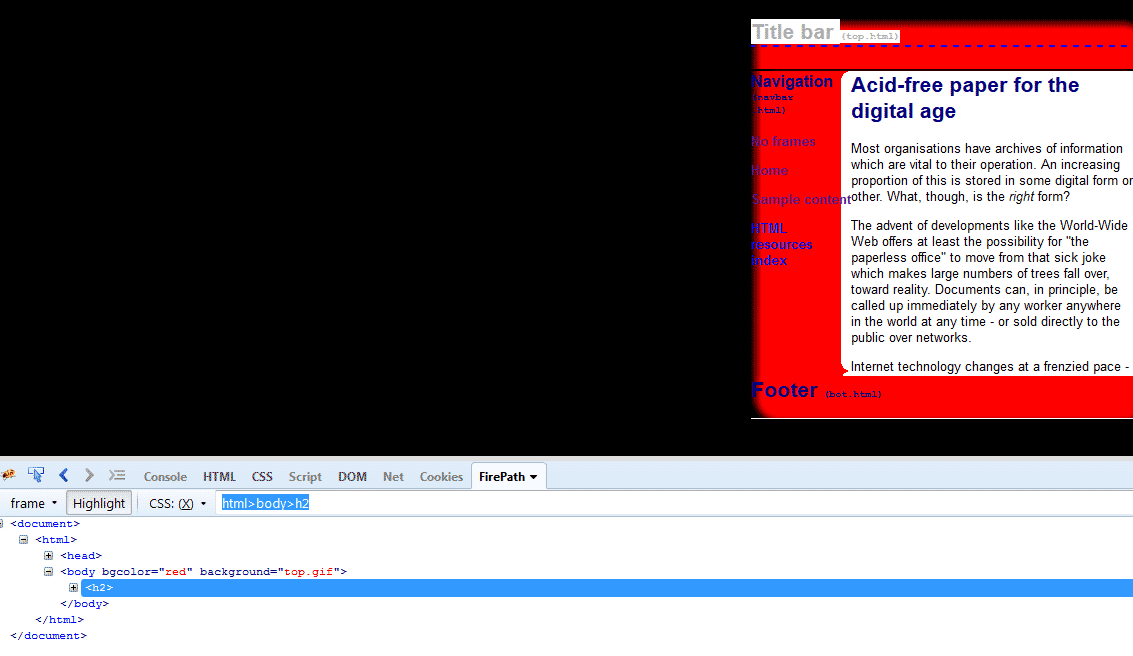
As you see below, H2 tag’s CSS path: html>body>h2
Test Code is shown below with comments:
@Test
public void T01_FrameSwitchToFrameByIndex() {
//Navigate to URL
driver.navigate().to("http://www.londonfreelance.org/courses/frames/index.html");
driver.manage().window().maximize();
//Switch to main frame with its index (top.html)
//top.html is in 3rd frame so its index is 2
driver.switchTo().frame(2);
//Check the H2 tag's text is "Title bar (top.html)
WebElement h2Tag = driver.findElement(By.cssSelector("html>body>h2"));
Assertions.assertEquals("Title bar (top.html)", h2Tag.getText());
}
Selenium Switch to iFrame with Frame Name
Our test web URL is: http://www.londonfreelance.org/courses/frames/index.html
Test Scenario:
- Go to the above URL.
- Switch to the frame which comprises of “Title bar (top.html)” text by using the frame’s name.
- Assert that h2 tag’s text is “Title bar (top.html)
Frame’s name: main
H2 tag’s CSS path: html>body>h2
Test Code:
@Test
public void T02_FrameSwitchToFrameByName() {
//Navigate to URL
driver.navigate().to("http://www.londonfreelance.org/courses/frames/index.html");
driver.manage().window().maximize();
//Switch to main frame with its name (top.html)
//This frame's name is main
driver.switchTo().frame("main");
//Check the H2 tag's text is "Title bar (top.html)
WebElement h2Tag = driver.findElement(By.cssSelector("html>body>h2"));
Assertions.assertEquals("Title bar (top.html)", h2Tag.getText());
}
Selenium Switch to iFrame with WebElement
Our test web url is: http://www.londonfreelance.org/courses/frames/index.html
Test Scenario:
- Go to above url.
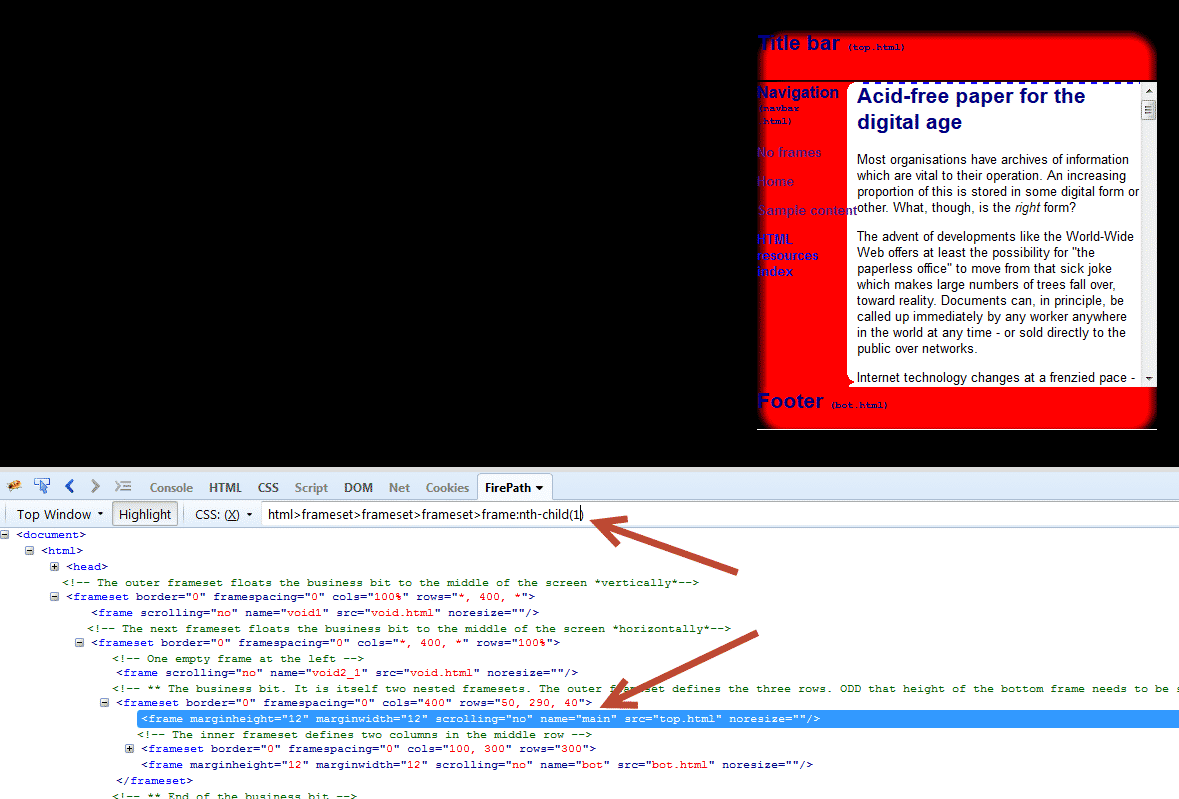
- Switch to the frame which comprises of “Title bar (top.html)” text by using webelement.
- Assert that h2 tag’s text is “Title bar (top.html)
Frame’s CSS path: html>frameset>frameset>frameset>frame:nth-child(1)
H2 tag’s CSS path: html>body>h2
Test Code:
@Test
public void T03_FrameSwitchToFrameByWebElement() {
//Navigate to URL
driver.navigate().to("http://www.londonfreelance.org/courses/frames/index.html");
driver.manage().window().maximize();
//Switch to main frame with its webelement (top.html)
//Find/locate the main frame
WebElement mainFrame = driver.findElement(By.cssSelector("html>frameset>frameset>frameset>frame:nth-child(1)"));
driver.switchTo().frame(mainFrame);
//Check the H2 tag's text is "Title bar (top.html)
WebElement h2Tag = driver.findElement(By.cssSelector("html>body>h2"));
Assertions.assertEquals("Title bar (top.html)", h2Tag.getText());
}
How to Switch Back from iFrame in Selenium
Our test web url is: http://www.londonfreelance.org/courses/frames/index.html
Test Scenario:
- Go to the above url.
- Switch to the frame which comprises of “Title bar (top.html)” text by using the name.
- Assert that the h2 tag’s text is “Title bar (top.html)
- Switch to the default content
- Check the main page title is “Sample frames page”
Test Code:
@Test
public void T04_FrameSwitchToFrameDefaultContent() {
//Navigate to URL
driver.navigate().to("http://www.londonfreelance.org/courses/frames/index.html");
driver.manage().window().maximize();
//Switch to main frame with its index (top.html)
//This frame's name is main
driver.switchTo().frame("main");
//Check the H2 tag's text is "Title bar (top.html)
WebElement h2Tag = driver.findElement(By.cssSelector("html>body>h2"));
Assertions.assertEquals("Title bar (top.html)", h2Tag.getText());
//Switch to Default Content (main page)
driver.switchTo().defaultContent();
//Check the main page's title
Assertions.assertEquals("Sample frames page", driver.getTitle());
}
Summary
You learned how to work with iFrames in Selenium with all built-in methods.
Github Project
https://github.com/swtestacademy/selenium-examples/tree/main/src/test/java/frames
Thanks,
Onur Baskirt

Onur Baskirt is a Software Engineering Leader with international experience in world-class companies. Now, he is a Software Engineering Lead at Emirates Airlines in Dubai.