JavascriptExecutor in Selenium is very crucial when you are having some problems while using Selenium built-in methods. Sometimes we cannot handle some conditions or problems with Webdriver, web controls don’t react well against selenium commands. In these kinds of situations, we use the JavascriptExecutor Selenium interface.
It is useful for custom synchronizations, hide or show the web elements, change values, test flash/HTML5, and so on. In order to do these, we can use the Selenium JavascriptExecutor interface which executes JavaScript through the Selenium Webdriver instance. It has executeScript and executeAsyncScript methods, to run JavaScript on the current browser.
JavascriptExecutor in Selenium
Before sync and async JavaScript theory and examples, I want to show how to see and run javascript commands on a browser’s console tab. For example, when you go http://www.anaesthetist.com/mnm/javascript/calc.htm website you will see a calculator which is written in Javascript.
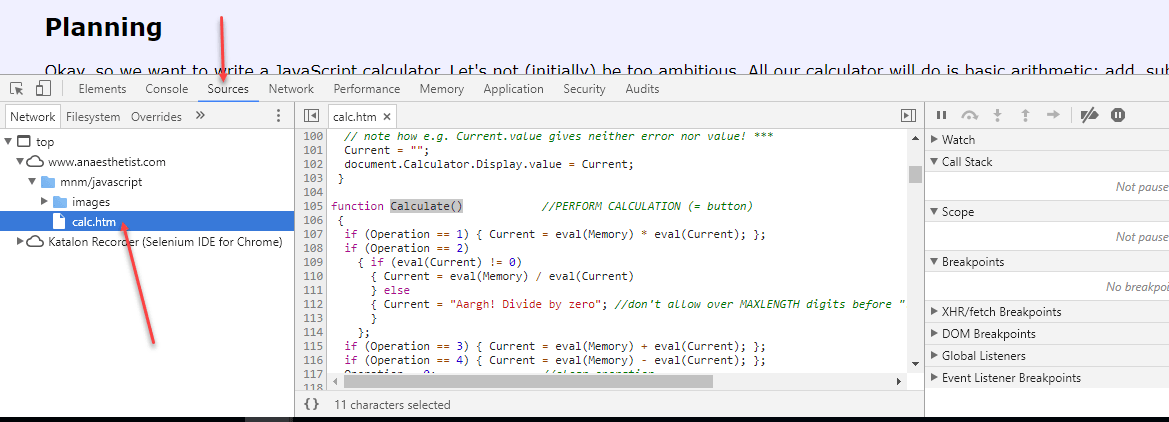
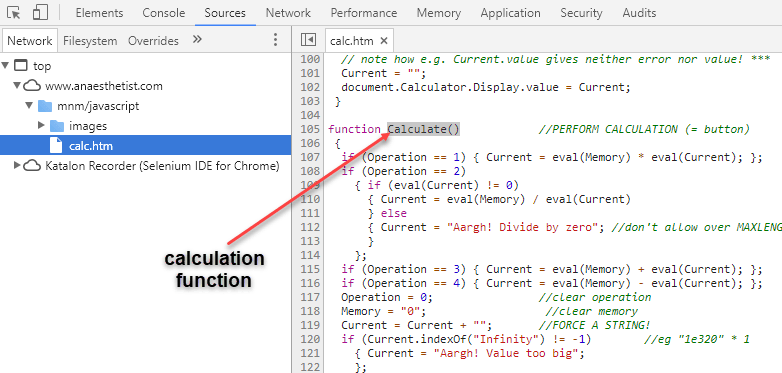
First of all, let’s open Chrome developer tools then click the source tab. You will see the JavaScript codes.
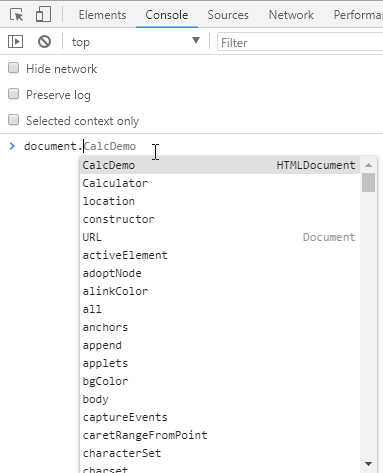
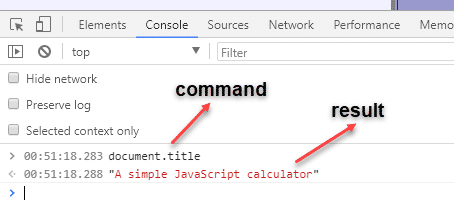
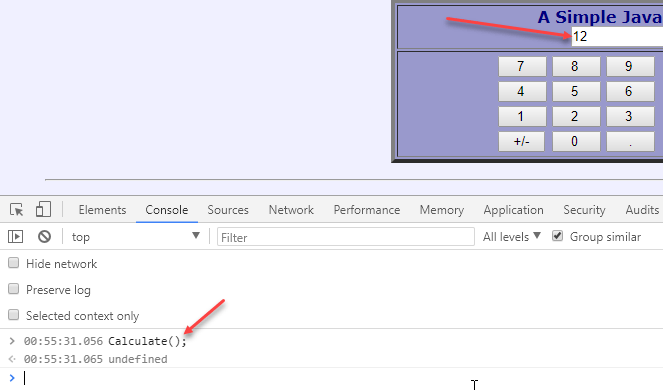
In the Console tab, you can call JavaScript functions and see their results.
Let’s do an example. In our example page as you see below calculation is done by “Calculate()” function. If we click “9” and then click “+” and then click “3” and at the last step call “Calculate()” function on the Console tab, we will get the “12” as a result.
Now, let’s do this example with Selenium JavascriptExecutor.
Test Scenario
- Go to http://www.anaesthetist.com/mnm/javascript/calc.htm
- Click “9”
- Click “+”
- Click “3”
- Declare JavascriptExecutor and Call Calculate() method.
- Assert that result is 12
Test Code:
@TestInstance(TestInstance.Lifecycle.PER_CLASS)
@TestMethodOrder(MethodOrderer.MethodName.class)
public class Alerts {
private WebDriver driver;
private String url = "http://www.anaesthetist.com/mnm/javascript/calc.htm";
@BeforeAll
public void setupTest() {
driver = new ChromeDriver();
driver.navigate().to(url);
driver.manage().window().maximize();
}
@Test
public void T01_calculatorJavaScriptTest() {
//1-) Click "9"
driver.findElement(By.name("nine")).click();
//2-) Click "+"
driver.findElement(By.name("add")).click();
//3-) Click "3"
driver.findElement(By.name("three")).click();
//4-) Declare JavaScriptExecutor and call "Calculate()" function
JavascriptExecutor js =(JavascriptExecutor)driver;
js.executeScript("Calculate();");
//5-) Assert that result is 12
WebElement result = driver.findElement(By.name("Display"));
Assertions.assertEquals("12", result.getAttribute("value"));
}
@AfterAll
public void quitDriver() {
driver.quit();
}
}
Execute JavaScript with executeScript()
JavascriptExecutor interface comprises of executeScript() method that executes JavaScript in the context of the currently selected frame or window. Within the script, use the document to refer to the current document. Local variables will not be available once the script has finished executing, though global variables will persist. [1] If the script has a return value (i.e. if the script contains a return statement), then the following steps will be taken:
• For an HTML element, this method returns a WebElement
• For a decimal, a Double is returned
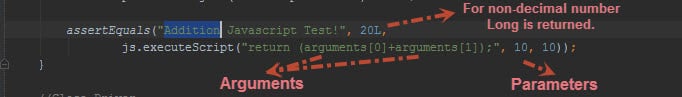
• For a non-decimal number, a Long is returned
• For a boolean, a Boolean is returned
• For all other cases, a String is returned.
• For an array, return a List<Object> with each object following the rules above. We support nested lists.
• Unless the value is null or there is no return value, in which null is returned.
Arguments must be a number, a boolean, a String, WebElement, or a list of any combination of the above. An exception will be thrown if the arguments do not meet these criteria. [1]
I want to share with you more examples that show us what can we do with JavascriptExecutor.
Alert Pop window
JavascriptExecutor js =(JavascriptExecutor)driver;
js.executeScript("alert('SW Test Academy!');");
driver.switchTo().alert().accept();
Get Page Title
JavascriptExecutor js =(JavascriptExecutor)driver;
String title = js.executeScript("return document.title;").toString();
assertThat(driver.getTitle(), is(title));
Refresh Browser Window
JavascriptExecutor js =(JavascriptExecutor)driver;
js.executeScript("history.go(0);");
Scroll-Down Until an Element Displayed
WebElement twelfthArticle = driver.findElement(By.xpath("//article[12]"));
js.executeScript("arguments[0].scrollIntoView(true);", twelfthArticle);
Highlight an Element
WebElement secondArticle = driver.findElement(By.xpath("//article[2]"));
js.executeScript("arguments[0].style.border='3px dotted blue'", secondArticle);
Hide and Show an Element
//JS hide an element
js.executeScript("document.querySelector('article:nth-of-type(2)').style.display='none'");
//JS show an element
js.executeScript("document.querySelector('article:nth-of-type(2)').style.display='block'");
Javascriptexecutor Click
WebElement searchBox = driver.findElement(By.cssSelector("form > label > input"));
js.executeScript("arguments[0].click();", searchBox);
Type text using Javascriptexecutor
WebElement searchBox = driver.findElement(By.cssSelector("form > label > input"));
js.executeScript("document.querySelector('form > label > input').value = 'SW Test Academy'");
Navigate to Other Page
js.executeScript("window.location = 'https://www.swtestacademy.com/'");
Create an Anonymous Function and add it to the Global Window
@Test
public void T03_createAnAnonymousFunction() {
driver.navigate().to("https://www.swtestacademy.com");
//Create an anonymous function
//Change title with JavascriptExecutor
js.executeScript("document.title='Title is changed manually!';");
Assertions.assertEquals("Title is changed manually!", driver.getTitle());
//Create an anonymous function that will stored and added into the global window
js.executeScript("window.changeTitle = function(){document.title='Title is changed by function!';};" +
"window.changeTitle.call();");
Assertions.assertEquals("Title is changed by function!", driver.getTitle());
//Change title manually
js.executeScript("document.title='Title is changed manually!';");
Assertions.assertEquals("Title is changed manually!", driver.getTitle());
//Change title with Function
js.executeScript("window.changeTitle.call();");
Assertions.assertEquals("Title is changed by function!", driver.getTitle());
}
Source Code of All Examples for executeScript()
@TestInstance(TestInstance.Lifecycle.PER_CLASS)
@TestMethodOrder(MethodOrderer.MethodName.class)
public class ExecuteJavascriptExamples {
private WebDriver driver;
private WebDriverWait wait;
private JavascriptExecutor js;
@BeforeAll
public void setupTest() {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
wait = new WebDriverWait(driver, Duration.ofSeconds(10));
js = (JavascriptExecutor) driver;
}
@Test
public void T01_calculatorJavaScriptTest() {
driver.navigate().to("http://www.anaesthetist.com/mnm/javascript/calc.htm");
driver.manage().window().maximize();
//1-) Click "9"
driver.findElement(By.name("nine")).click();
//2-) Click "+"
driver.findElement(By.name("add")).click();
//3-) Click "3"
driver.findElement(By.name("three")).click();
//4-) Declare JavaScriptExecutor and call "Calculate()" function
js.executeScript("Calculate();");
//5-) Assert that result is 12
WebElement result = driver.findElement(By.name("Display"));
Assertions.assertEquals("12", result.getAttribute("value"));
}
@Test
@SneakyThrows
public void T02_jsExamples() {
driver.navigate().to("https://www.swtestacademy.com");
//JS alert
js.executeScript("alert('SW Test Academy!');");
driver.switchTo().alert().accept();
Thread.sleep(1000);
//JS get title
String title = js.executeScript("return document.title;").toString();
Assertions.assertEquals(title, driver.getTitle());
Thread.sleep(1000);
//JS Refresh
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("history.go(0);");
Thread.sleep(1000);
//Goto Blog Page
ExpectedConditions.visibilityOfElementLocated(By.xpath("//div//ul//li//a[contains(@href, 'blog')]")).apply(driver).click();
//JS Scroll
WebElement secondArticle = driver.findElement(By.cssSelector("article:nth-of-type(2)"));
WebElement twelfthArticle = driver.findElement(By.xpath("//article[12]"));
js.executeScript("arguments[0].scrollIntoView(true);", twelfthArticle);
Thread.sleep(1000);
js.executeScript("arguments[0].scrollIntoView(true);", secondArticle);
//JS Highlight
js.executeScript("arguments[0].style.border='3px dotted blue'", secondArticle);
Thread.sleep(1000);
//JS hide an element
js.executeScript("document.querySelector('article:nth-of-type(2)').style.display='none'");
Thread.sleep(1000);
//JS show an element
js.executeScript("document.querySelector('article:nth-of-type(2)').style.display='block'");
Thread.sleep(1000);
//JS click and type text
WebElement logo = driver.findElement(By.cssSelector(".header-image.is-logo-image"));
WebElement searchBox = driver.findElement(By.cssSelector("form > label > input"));
js.executeScript("arguments[0].scrollIntoView(true);", logo);
js.executeScript("arguments[0].click();", searchBox);
js.executeScript("document.querySelector('form > label > input').value = 'SW Test Academy'");
Thread.sleep(3000);
//JS Navigate to Other Page
js.executeScript("window.location = 'https://www.swtestacademy.com/'");
Thread.sleep(1000);
}
@Test
public void T03_createAnAnonymousFunction() {
driver.navigate().to("https://www.swtestacademy.com");
//Create an anonymous function
//Change title with JavascriptExecutor
js.executeScript("document.title='Title is changed manually!';");
Assertions.assertEquals("Title is changed manually!", driver.getTitle());
//Create an anonymous function that will stored and added into the global window
js.executeScript("window.changeTitle = function(){document.title='Title is changed by function!';};" +
"window.changeTitle.call();");
Assertions.assertEquals("Title is changed by function!", driver.getTitle());
//Change title manually
js.executeScript("document.title='Title is changed manually!';");
Assertions.assertEquals("Title is changed manually!", driver.getTitle());
//Change title with Function
js.executeScript("window.changeTitle.call();");
Assertions.assertEquals("Title is changed by function!", driver.getTitle());
}
@AfterAll
public void quitDriver() {
driver.quit();
}
}
Execute JavaScript with executeAsyncScript() Method
JavascriptExecutor interface comprises of executeAsyncScript() method that is called an additional final argument “arguments[arguments.lenght-1];” which is a callback function to signal that async execution has finished. We have to call from JavaScript, to tell Webdriver, that our Asynchronous execution has finished. If we do not do that, then executeAsyncScpript will timeout and throw a timeout exception.
The first argument passed to the callback function will be used as the script’s result. This value will be handled as follows: [1]
- For an HTML element, this method returns a WebElement
- For a number, a Long is returned
- For a boolean, a Boolean is returned
- For all other cases, a String is returned.
- For an array, return a List<Object> with each object following the rules above. We support nested lists.
- Unless the value is null or there is no return value, in which null is returned
Before we execute AsyncScript, we have to make sure to set the script timeout. Its default is 0. If we do not set a script timeout, our executeAsyncScript will immediately timeout and it won’t work.
Make sure you set the script timeout before you call it.
I want to show you two examples of AsyncScript. One of them is “sleep browser for 4 seconds” (4000 milliseconds). The second one is about injecting XMLHttpRequest and waiting for the result.
First Example: Performing sleep in the browser under test.
Test Scenario:
- First I will get the start time before waiting 4 seconds by using the executeAsyncScript() method.
- Then, I will use executeAsyncScript() to wait 4 seconds.
- Then, I will get the current time
- I will subtract (current time – start time) = passed time
- Assert that the passed time is greater than 4 seconds.
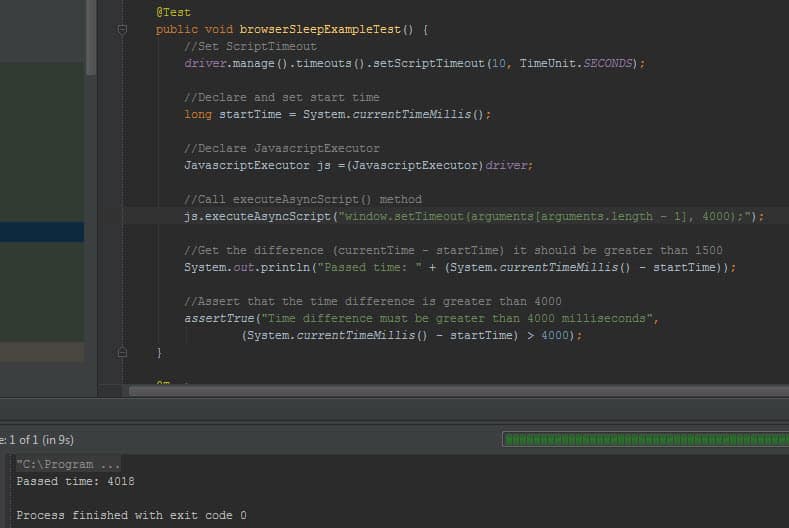
Test Code:
@TestInstance(TestInstance.Lifecycle.PER_CLASS)
@TestMethodOrder(MethodOrderer.MethodName.class)
public class ExecuteAsyncJavascriptExamples {
private WebDriver driver;
private static String url = "http://phppot.com/demo/jquery-dependent-dropdown-list-countries-and-states/";
private JavascriptExecutor js;
@BeforeAll
public void setupTest() {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
js = (JavascriptExecutor) driver;
driver.navigate().to(url);
}
@Test
public void T01_browserSleepExampleTest() {
//Set ScriptTimeout
driver.manage().timeouts().scriptTimeout(Duration.ofSeconds(10));
//Declare and set start time
long startTime = System.currentTimeMillis();
//Call executeAsyncScript() method
js.executeAsyncScript("window.setTimeout(arguments[arguments.length - 1], 4000);");
//Get the difference (currentTime - startTime) it should be greater than 1500
System.out.println("Passed time: " + (System.currentTimeMillis() - startTime));
//Assert that the time difference is greater than 4000
Assertions.assertTrue((System.currentTimeMillis() - startTime) > 4000,
"Time difference must be greater than 4000 milliseconds");
}
@AfterAll
public void quitDriver() {
driver.quit();
}
}
Console Output:
Second Example: Injecting an XMLHttpRequest with POST Method
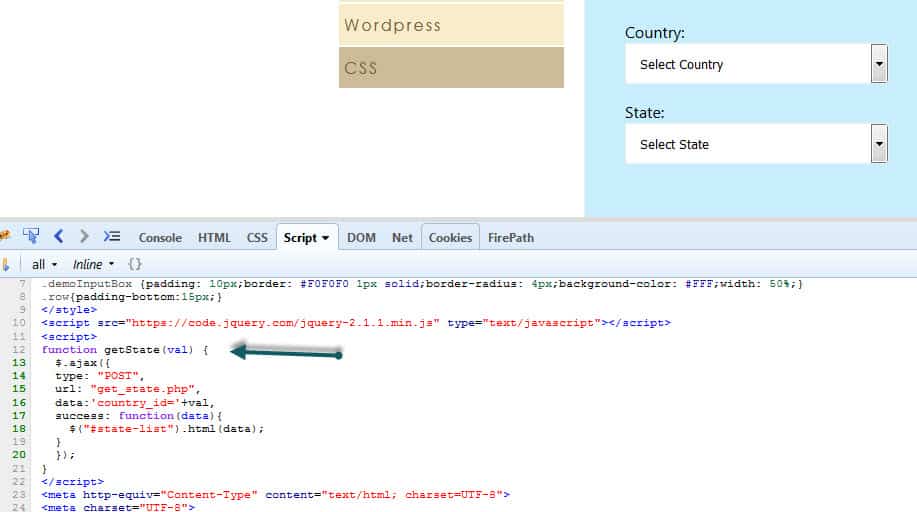
Our test site is: http://phppot.com/demo/jquery-dependent-dropdown-list-countries-and-states/
It contains a getState(val) function to gather cities according to the country parameter.
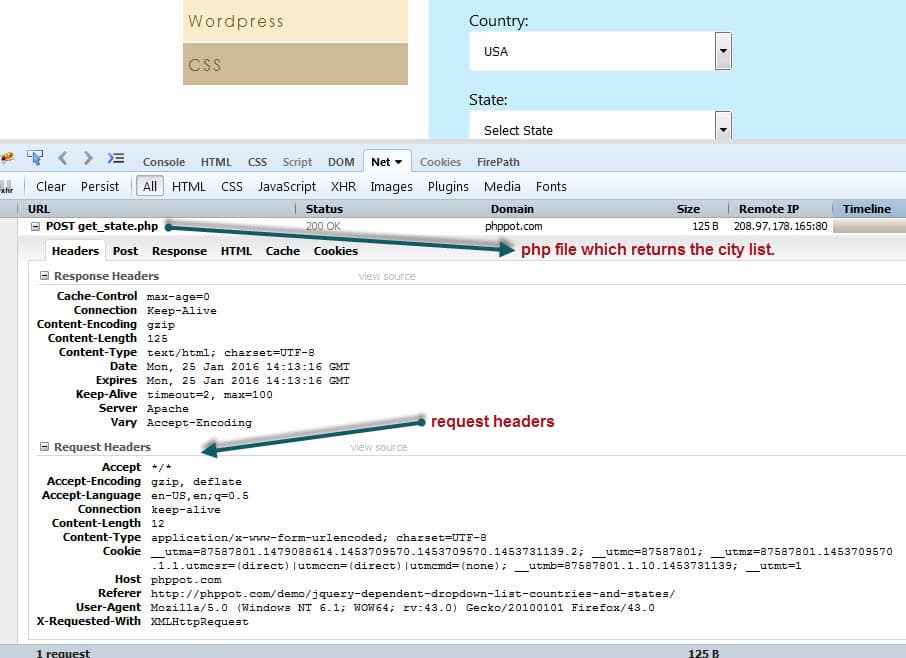
Before selecting a country let’s open Firefox or Chrome’s network tab and then select “USA” as a country.
Then you will see the POST request details as shown below:
Headers:
You can see the all details about headers as shown below.
Post:
Then click the POST tab to see parameters that we send by the POST method. In this example our parameter is “country_id” and its value is “5”.
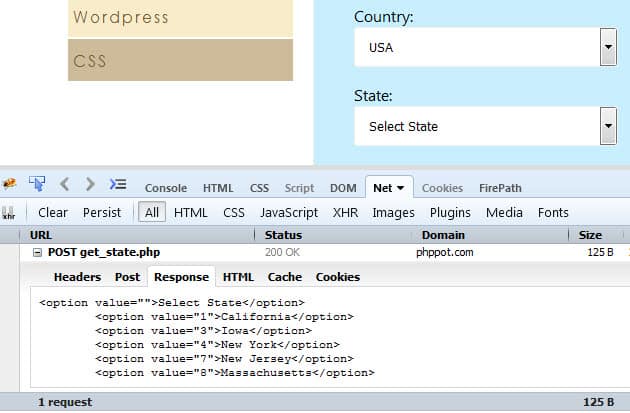
Response:
In this tab, you can see the response to the POST method.
Now it is time to test the below scenario.
- Select the USA as a country.
- Use executeAsyncScript() method to wait callback function executed. It signals that async execution has finished.
- Assert that response contains “New York”
Test Code:
@TestInstance(TestInstance.Lifecycle.PER_CLASS)
@TestMethodOrder(MethodOrderer.MethodName.class)
public class ExecuteAsyncJavascriptExamples {
private WebDriver driver;
private static String url = "http://phppot.com/demo/jquery-dependent-dropdown-list-countries-and-states/";
private JavascriptExecutor js;
@BeforeAll
public void setupTest() {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
js = (JavascriptExecutor) driver;
driver.navigate().to(url);
}
@Test
public void T02_sendXMLHTTPRequestTest() {
Object response = null;
//Set ScriptTimeout
driver.manage().timeouts().scriptTimeout(Duration.ofSeconds(10));
//Declare JavascriptExecutor
JavascriptExecutor js = (JavascriptExecutor) driver;
//Injecting a XMLHttpRequest and waiting for the result
//Ref1: https://seleniumhq.github.io/selenium/docs/api/java/org/openqa/selenium/JavascriptExecutor.html
//Ref2: http://www.openjs.com/articles/ajax_xmlhttp_using_post.php
try {
response = js.executeAsyncScript(
//Declare callback first!
"var callback = arguments[arguments.length - 1];" +
//Declare url, parameters and method for POST
//Send country_id=5 (USA)
"var http = new XMLHttpRequest();" +
"var url = 'get_state.php';" + //url
"var params = 'country_id=5';" + //parameters
"http.open('POST', url, true);" +
//Send the proper header information along with the request
"http.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');" +
"http.setRequestHeader('Content-length', params.length);" +
"http.setRequestHeader('Connection', 'close');" +
//Call a function when the state changes.
"http.onreadystatechange = function() {" +
" if(http.readyState == 4) {" +
" callback(http.responseText);" +
" };" +
"};" +
"http.send(params);");
}
catch (UnhandledAlertException e) {
System.err.println("Error Occurred!");
}
//Assert that returned cities are related with USA
System.out.println((String) response);
Assertions.assertTrue(((String) response).contains("<option value=\"4\">New York</option>"));
}
@AfterAll
public void quitDriver() {
driver.quit();
}
}
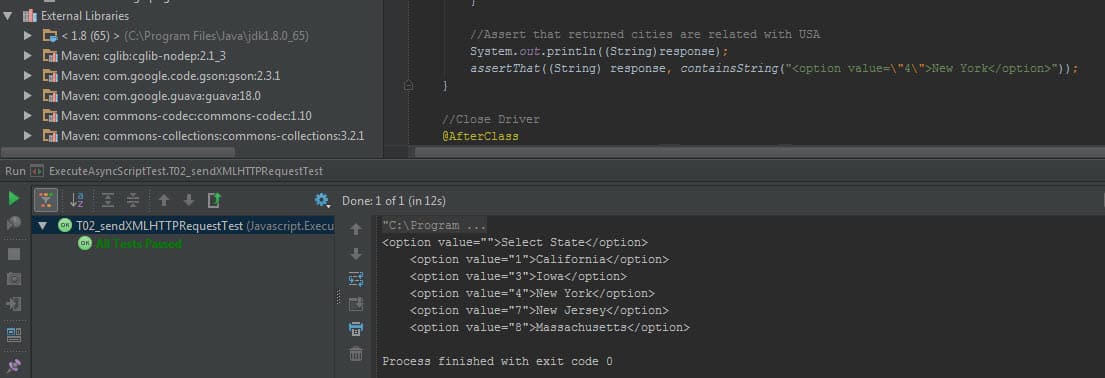
Console Output:
Other JavascriptExecutor in Selenium Articles
You can also check my Selenium Webdriver wait for JavaScript JQuery and Angular article to learn how to wait for Asynchronous calls in your test automation codes.
How to handle javascript alerts with javascriptexecutor in selenium: http://www.swtestacademy.com/javascript-alert-javascriptexecutor-selenium/
Github Project
https://github.com/swtestacademy/selenium-examples/tree/main/src/test/java/javascript
Thanks.
Onur Baskirt

Onur Baskirt is a Software Engineering Leader with international experience in world-class companies. Now, he is a Software Engineering Lead at Emirates Airlines in Dubai.














Gained a lot of information and techniques through this article !
Very useful
Very good work!
Thanks a lot for sharing,
Can you share your thoughts on how to perform with DragAndDrop Action using javascript?
Hi Sampath,
Thanks for your valuable comments. I suggest you to check below two links.
Python Version: http://stackoverflow.com/questions/29381233/how-to-simulate-html5-drag-and-drop-in-selenium-webdriver#_=_
Java Version: https://github.com/vikramvi/Selenium-Java/commit/a1354ca5854315fded8fc80ba24a4717927d08c7
I have one question on selenium…..How to scroll up or down on modal pop-up window? When i try to scroll the modal pop-up by programmatically, it only scrolls the background page but not the modal pop-up. Anybody can help me on this?
Maybe you can try this with JAVASCRIPTEXECUTOR $(‘#yourmodal-id’).scrollTop($(‘#suggestDetails’).offset().top);
Also, please check this solutions on stackoverflow:
http://stackoverflow.com/questions/22709200/selenium-webdriver-scrolling-inside-a-div-popup
http://stackoverflow.com/questions/28212634/scrolling-to-a-element-in-bootstrap-modal-in-web-driver-is-not-working
Hello Onur,
Can you please help me understand what is wrong in the below mentioned
return (boolean) js.executeScript(“$(arguments[0]).hasAttribute($(arguments[1]))”, element, attr);…..element is the WebElement and attr is the attribute which I want to search in the element and js is the JavaScriptExecutor
Hi Amol,
Please try below code.
JavascriptExecutor js = (JavascriptExecutor) driver;
WebElement element = driver.findElement(By.linkText(“Click ME”)); //This should be your element
return js.executeScript(“arguments[0].hasAttribute(‘attr’)”,element);
Reference: http://stackoverflow.com/questions/19934703/how-to-use-javascript-to-set-attribute-of-selected-web-element-using-selenium-we
Hi Onur
I want to login to facebook and post. Able to login to facebook. Once i logged in, we have placeholder to post. It is being displayed as “What’s in your mind”.
I am able to control the container through javascript executor but unable to click. It means we have to make the container to be active to click. Do we really need to use Javascript executor or any other way to click and post in facebook (our) home page. Can i request you to clarify? Please do the needful. Please input facebook credentials to run this below code.
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
public class FBTextArea {
WebDriver driver;
public FBTextArea()
{
driver = new FirefoxDriver();
}
private void login(String userName, String password)
{
driver.get(“http://www.facebook.com”);
driver.findElement(By.id(“email”)).sendKeys(userName);
driver.findElement(By.id(“pass”)).sendKeys(password);
driver.findElement(By.id(“loginbutton”)).click();
}
private WebElement waitAndGet(By by)
{
WebDriverWait wait = new WebDriverWait(driver, 30);
return wait.until(ExpectedConditions.visibilityOfElementLocated(by));
}
public void textAreaPostActions()
{
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript(“document.getElementById(‘feedx_container’).style.display=’block'”);
js.executeScript(“arguments[0].click();”, driver.findElement(By.xpath(“//div[@class=’_1mf _1mj’]”)));
}
public static void main(String[] args) {
FBTextArea Fbt = new FBTextArea();
Fbt.login(“”,””);
Fbt.textAreaPostActions();
}
}
Hi Sri,
As I know you are doing the right. I really could not figure out whats wrong with that solution. Maybe it is better to put some breakpoints and some debugging texts in your code and examine the problem. If you find a solution, please let us know. One more thing if the page use AJAX call, it is better to wait it with Jquery active property as shown below. Reference: http://stackoverflow.com/questions/33348600/selenium-wait-for-ajax-content-to-load-universal-approach
public boolean waitForJSandJQueryToLoad() {
WebDriverWait wait = new WebDriverWait(driver, 30);
// wait for jQuery to load
ExpectedCondition jQueryLoad = new ExpectedCondition() {
@Override
public Boolean apply(WebDriver driver) {
try {
return ((Long)((JavascriptExecutor)getDriver()).executeScript(“return jQuery.active”) == 0);
}
catch (Exception e) {
// no jQuery present
return true;
}
}
};
// wait for Javascript to load
ExpectedCondition jsLoad = new ExpectedCondition() {
@Override
public Boolean apply(WebDriver driver) {
return ((JavascriptExecutor)getDriver()).executeScript(“return document.readyState”)
.toString().equals(“complete”);
}
};
return wait.until(jQueryLoad) && wait.until(jsLoad);
}
Hello Onur, your website is very useful.. thanks
Can you please help with the below case
From home page, clicking on link opens the application in a new separate jsf window
Tried js.executeScript(“window.location = ‘url name'”); , but it opens the url in the home page and not switching to the newly opened application window
Please let me know for any tips
Did you try to get all windows with windowhandle and switch to second one? Please check my selenium windows article.
Did you use the techniques in this article? http://www.swtestacademy.com/selenium-8-windows/
Thanks for the reply, just checked it.
Window handle and switch works fine in chrome, but the requirement is IE and it is not working. Thanks anyways will try to use other techniques available in your above article
Hi Sir, Wat if the request origin and request url deals with https
How to perform mouse hover using javascripexecutor……………already tried using
js.executeScript(“arguments[0].onmouseover()”, ele) but getting error msg onmouseover is not a function and also tried .mouseover and focus but this all doesnt work for me…
I have tried the below code but it was not worked.
//Mouseover
String mouseOverScript = “var evObj = document.createEvent(‘MouseEvents’);” +
“evObj.initMouseEvent(‘mouseover’,true, true);” +
“arguments[0].dispatchEvent(evObj);”;
WebElement testAutomationMenu = driver.findElement(By.cssSelector(“#menu-item-844”));
js.executeScript(mouseOverScript, testAutomationMenu);
Here the last comment said it is not possible: https://stackoverflow.com/questions/17226676/how-do-i-simulate-a-mouseover-in-pure-javascript-that-activates-the-css-hover
I suggest using the Action Class of selenium for this. https://www.swtestacademy.com/selenium-actions/
public void MoveThePoiterToElement(By by){
Actions action = new Actions(driver);
action.moveToElement(driver.findElement(by));
action.build().perform();;
}
Hi, I’m working for a company, The company developed a special API(not REST, it`s like the web in JSON out format) for Mobile app.
I asked to find a way to fectch data with the help of Javascriptexecutor
below example:
fetch(https://env_m.companyname.com/mobile.m.do?pageType=account=-1=4KRSDSFCXSDFEREREFFD.9FDFEFDVDVV
.then(response=>response.json())
.then(data => console.log(data))
.catch(error => console.error(‘Error’, error);
Could you please share insights on automating API testing? your input is greatly appreciated.