How to handle multiple windows in Selenium? Yes, in this post, we will learn all tactics for window handling in Selenium and answer this question. Sometimes, we need to deal with a new window or multiple windows in our test automation projects and for these situations, we should use webdriver API’s built-in window methods. Let’s get started!
Window Handling in Selenium with Handles
Every window has a unique handle. Handle means a specific identifier that represents its window. We can manage the windows with their handles. I want to explain what Selenium Webdriver provides us for window handles.
– driver.getWindowHandle() – We can get the current window’s handle
– driver.getWindowHandles() – We can get all windows handles
– driver.switchTo().window(String handle) – We can switch to the target window by using its handle.
Example-1: How to Handle Multiple Windows in Selenium?
Test website: http://www.w3schools.com/tags/tryit.asp?filename=tryhtml_link_target
Test Scenario:
- Go to the above URL.
- Get the current window’s handle and write to the console window. It must be the first window handle.
- Locate the “Visit W3Schools.com!” link and click it.
- Get all window handles and hold them in a list.
- Write to total window handle number to the console. It must be 2.
- Switch t the second window.
- Get the current window’s handle and write to the console window. It must be a second window handle.
- Check the upper left side logo in the second window.
- Go back (Switch) to the first window.
- Get the current window’s handle and write to the console window. It must be the first window handle.
- Check the See Run Button Text. It must contain “Run >” text.
Test Code:
@TestInstance(TestInstance.Lifecycle.PER_CLASS)
@TestMethodOrder(MethodOrderer.MethodName.class)
public class Windows {
private WebDriver driver;
@BeforeAll
public void setupTest() {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
}
@AfterAll
public void tearDown() {
driver.quit();
}
@Test
public void T01_SwitchToWindows() {
//1) Navigate to URL
driver.navigate().to("http://www.w3schools.com/tags/tryit.asp?filename=tryhtml_link_target");
driver.manage().window().maximize();
//2) Get the current window's handle and write to the console window. It must be first window handle.
System.out.println("Current Window Handle: " + driver.getWindowHandle() + "\n");
//Switch to iframeResult iframe because all elements located in this iframe
driver.switchTo().frame("iframeResult");
//3) Locate the link and click it
WebElement visitLink = driver.findElement(By.linkText("Visit W3Schools.com!"));
visitLink.click();
//4) Get all window handles and hold them in a list.
Set<String> windowHandles = driver.getWindowHandles();
List<String> windowHandlesList = new ArrayList<>(windowHandles); //Set to List Conversion
//5) Write to total window handle number to the console.
System.out.println("Total window number: " + windowHandlesList.size() + "\n");
//6) Switch to second window
driver.switchTo().window(windowHandlesList.get(1));
//7) Get the current window's handle and write to the console window. It must be second window handle.
System.out.println("Current Window Handle: " + driver.getWindowHandle() + "\n");
//8) Check the upper left side logo
WebElement logo = driver.findElement(By.cssSelector(".fa.fa-logo"));
Assertions.assertTrue(logo.isDisplayed());
//9) Go back (Switch) to first window
driver.switchTo().window(windowHandlesList.get(0));
//10) Get the current window's handle and write to the console window. It must be first window handle.
System.out.println("Current Window Handle: " + driver.getWindowHandle() + "\n");
//11) Check the Run Button Text
WebElement seeResultButton = driver.findElement(By.cssSelector("button[onclick*='submitTryit(1)'"));
Assertions.assertTrue(seeResultButton.getText().contains("Run ❯"));
}
}
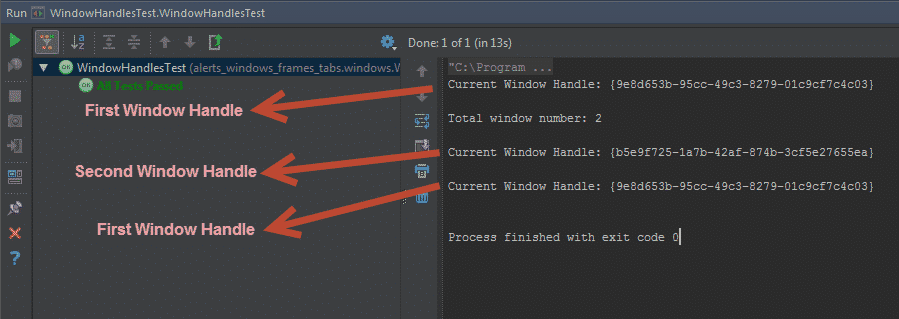
Console Output:
How to Manage Windows in Selenium?
Webdriver provides us below methods to manage windows. We can control the size and position of the current window with the following methods.
Driver.manage.window()
– .maximize() – It maximizes the current window.
– .getSize() – It returns the size of the current window.
– .setSize() – It sets a new size to current window.
– .getPosition() – It returns current position in term of x,y coordinates.
– .setPosition() – It moves the current window around.
Example-2: Manage Windows in Selenium
Test website: http://www.swtestacademy.com
Test Scenario:
- Navigate to the above URL.
- Maximize the current window.
- Get the size of the window and write the full-screen size to the console.
- Minimize the window by 1/4 and write the new screen size to the console.
- Get window position and write it to the console.
- Set window position x=100 and y=200 and write to the console.
Test Code:
@TestInstance(TestInstance.Lifecycle.PER_CLASS)
@TestMethodOrder(MethodOrderer.MethodName.class)
public class Windows {
private WebDriver driver;
@BeforeAll
public void setupTest() {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
}
@Test
@SneakyThrows
public void T02_ManageWindows() {
//1) Navigate to URL
driver.navigate().to("http://www.w3schools.com/tags/tryit.asp?filename=tryhtml_link_target");
//2) Maximize the window
driver.manage().window().maximize();
//3) Get size of the window and write the full screen size to the console
Dimension windowSize = driver.manage().window().getSize();
System.out.println("***Full Size Values for Current Window***\n");
System.out.println("Screen Width: " + windowSize.getWidth() + "\n");
System.out.println("Screen Height: " + windowSize.getHeight() + "\n");
Thread.sleep(500);
//4) Minimize the window by 1/4 and write the new screen size to the console
driver.manage().window().setSize(new Dimension(windowSize.getWidth() / 4, windowSize.getHeight() / 4));
Dimension quarterWindowSize = driver.manage().window().getSize();
System.out.println("*** 1/4 Size Values for Current Window***\n");
System.out.println("Screen Width: " + quarterWindowSize.getWidth() + "\n");
System.out.println("Screen Height: " + quarterWindowSize.getHeight() + "\n");
Thread.sleep(500);
//5) Get window position and write it to the console
Point windowPosition = driver.manage().window().getPosition();
System.out.println("*** Window Position for Current Window***\n");
System.out.println("Window X position: " + windowPosition.getX() + "\n");
System.out.println("Window Y position: " + windowPosition.getY() + "\n");
Thread.sleep(500);
//6) Move window position x=200 and y=200 and write to the console
Point newWindowPosition = windowPosition.moveBy(200, 200);
driver.manage().window().setPosition(newWindowPosition);
System.out.println("*** Window Position for Current Window***\n");
System.out.println("Window X position: " + driver.manage().window().getPosition().getX() + "\n");
System.out.println("Window Y position: " + driver.manage().window().getPosition().getY() + "\n");
Thread.sleep(500);
}
@AfterAll
public void tearDown() {
driver.quit();
}
}
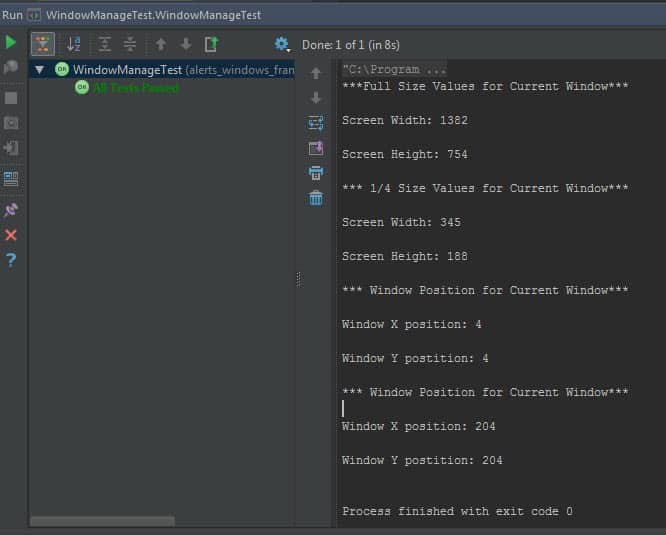
Console Output:
Summary
You learned how to handle windows in selenium and managing windows such as selenium maximize window, size, and position functions.
Github Project
https://github.com/swtestacademy/selenium-examples/tree/main/src/test/java/windows
Thanks,
Onur Baskirt

Onur Baskirt is a Software Engineering Leader with international experience in world-class companies. Now, he is a Software Engineering Lead at Emirates Airlines in Dubai.




Thank you so much for your comments. I tried to open our site with IE11. I did not see any problem. Which version of IE you are using? I will try to test the site on that version.