Hi All, from now on, I want to share “Selenium Webdriver Tips and Tricks” series. I hope and believe that it will be a very exciting and interesting series and this post is the first episode of this appealing series. In this episode we will go over below headlines:
- How to overcome “:” css selector problem for JSF web applications?
- How to do Human-Like Typing in Selenium?
- How to get a web element by text with Selenium WebDriver?
- How to interrogate an element by xpath using JavaScript get element method?
- How to upload an image with Robot Class?
1) How to overcome “:” css selector problem for JFS web applications?
Answer: instead of : we should use its hexadecimal equivalent which is \3A
Example:
Invalid: #basicInformationForm:propertyName:propertyName_sub:propertyName_sub_inp
Valid: #basicInformationForm\3ApropertyName\3ApropertyName_sub\3ApropertyName_sub_inp
Reference: http://stackoverflow.com/questions/122238/handling-a-colon-in-an-element-id-in-a-css-selector
2) How to do Human-Like Typing in Selenium?
Answer: You can use below method to do human-like writing
protected void writeLikeHuman (By by, String text){
//Add Explicit and Asynchronous Wait
//I only add explicit wait
wait.until(ExpectedConditions.visibilityOfElementLocated(by));
String str = text;
System.out.println("Text: " + text);
WebElement element = driver.findElement(by);
element.click();
element.clear();
for (int i = 0; i < str.length(); i++){
char c = str.charAt(i);
String s = new StringBuilder().append(c).toString();
System.out.println("Character: " + s);
try {
Thread.sleep(50);
} catch (InterruptedException e) {
e.printStackTrace();
}
element.sendKeys(s);
}
}
3) How to get a web element by text with Selenium WebDriver?
Answer: CSS does not allow this, you need to use XPath.
//div[contains(text(),’[email protected]’)]
Check also CSS/Xpath reference from below link.
https://www.simple-talk.com/dotnet/net-framework/xpath-css-dom-and-selenium-the-rosetta-stone/
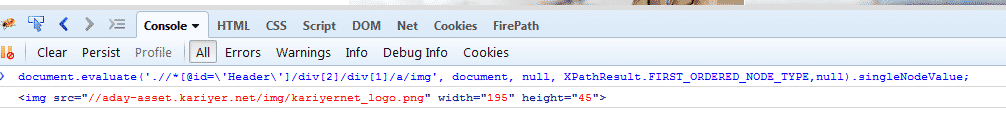
4) How to interrogate an element by XPath using JavaScript get element method?
Answer: You can use below code template to get element bt xpath using JavaScript
document.evaluate('XPATH HERE', document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
For example logo of Kariyer.net’s Xpath is “.//*[@id=’Header’]/div[2]/div[1]/a/img”
Reference: https://coderwall.com/p/u2amea/javascript-get-element-by-xpath
5) How to upload an image with Robot Class?
Answer: You can use below utility method to upload images with Robot Class.
public static void uploadImageWithRobot(){
try {
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
String text = roomImage;
StringSelection stringSelection = new StringSelection(text);
Clipboard clipboard = Toolkit.getDefaultToolkit().getSystemClipboard();
clipboard.setContents(stringSelection, null);
Robot robot = null;
try {
robot = new Robot();
} catch (AWTException e) {
e.printStackTrace();
}
robot.delay(250);
robot.keyPress(KeyEvent.VK_ENTER);
robot.keyRelease(KeyEvent.VK_ENTER);
robot.keyPress(KeyEvent.VK_CONTROL);
robot.keyPress(KeyEvent.VK_V);
robot.keyRelease(KeyEvent.VK_V);
robot.keyRelease(KeyEvent.VK_CONTROL);
robot.keyPress(KeyEvent.VK_ENTER);
robot.delay(150);
robot.keyRelease(KeyEvent.VK_ENTER);
}
First episode’s end.
Note: Special thanks to Canberk Akduygu for his contributions.
-Onur

Onur Baskirt is a Software Engineering Leader with international experience in world-class companies. Now, he is a Software Engineering Lead at Emirates Airlines in Dubai.



3rd Q. supports also CSS. 3) How to get a web element by text with Selenium WebDriver?
Element containing text ‘t’ in CSS is E:contains(‘t’)
CSS: The CSS2 contains function is not in CSS3; however, Selenium supports the superset of CSS1, 2, and 3.
Very informative. Waiting for the next episode. Many Thanks
You are welcome. :)