Hi all, CSS Selectors in Selenium will be explained in this tutorial, I will describe to you how to write effective CSS Locators to interrogate web elements for your automation projects. As a rule of thumb, your interrogation strategy should be in below order:
- First try to use Id, name, class, etc.
- Then, try to interrogate by CSS
- Then, use XPath to find elements.
CSS Selectors in Selenium Strategies
Reference Demo Site: http://www.seleniumeasy.com/test/basic-first-form-demo.html
Basic Syntax
| ID | #idname |
| Class | .classname |
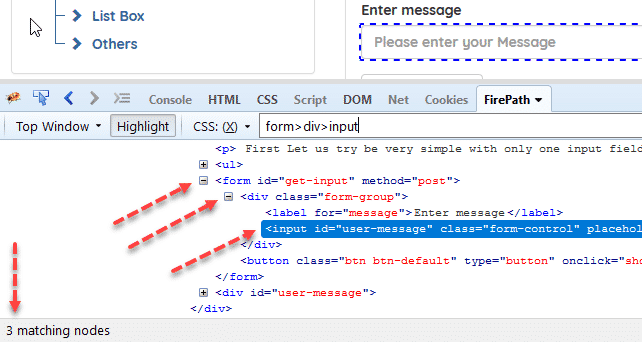
1) Using Absolute Path CSS Selector
You should use > sign to reach an element directly. (Note: For XPath, we use / sign for this.)
Example
Syntax: form>div>input
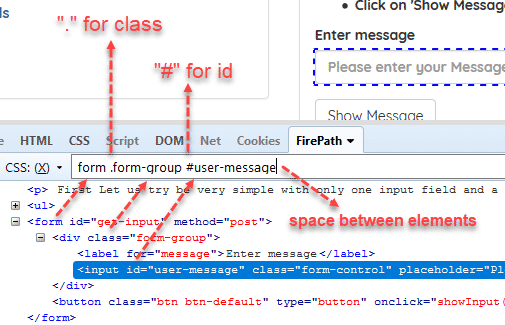
2) Using Non-Absolute Path CSS Selector
You should use white space between tags to locate the element. Use “.” for class and “#” for id.
Example
Syntax: form .form-group #user-message
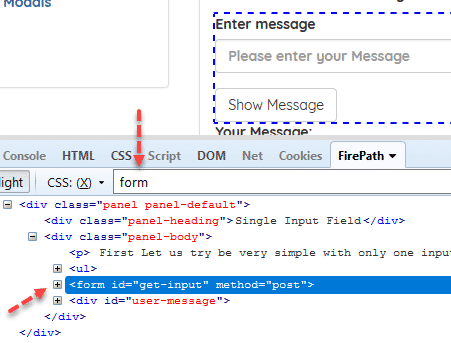
3) Using Tag Name CSS Selector in Selenium
You can write the tag name directly like “form”, “div”, “img”,”body”, etc. As below figure, I wrote the “form” tag to locate the form element.
(Note: For XPath we use //tagname for this.)
Example
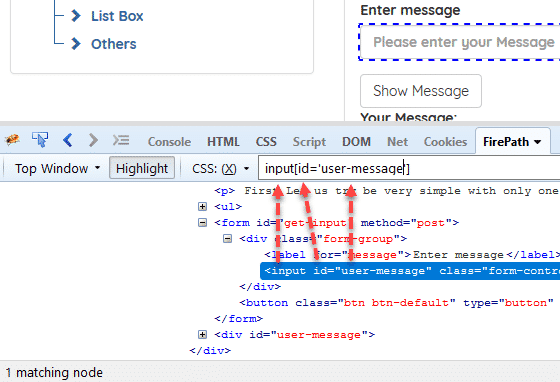
4) Using Tag & Attribute & Value Trio
You can use tag[attribute=’value’] syntax.
(Note: For XPath we use tag[@attribute=’value’] for this.)
Example
Syntax: input[id=’user-message’]
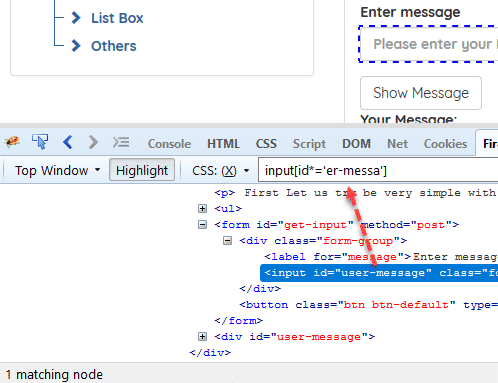
5) Using Containing Text of an Attribute
You can use tag[attribute*=’containing text’] syntax.
(Note: For XPath we use tag[contains((@attribute,’containing text’)] for this.)
Example
Syntax: input[id*=’er-messa’]
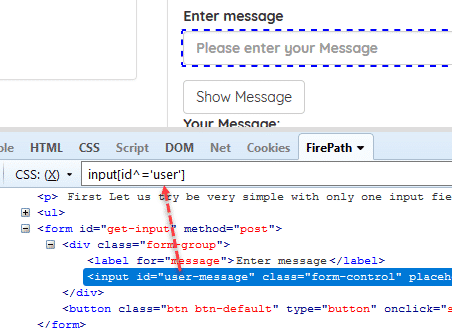
6) Using Starting Text of an Attribute
You can use tag[attribute^=’starting text’] syntax.
(Note: For XPath we use tag[starts-with( @attribute, ‘starting text’)] for this.)
Example
Syntax: input[id^=’user’]
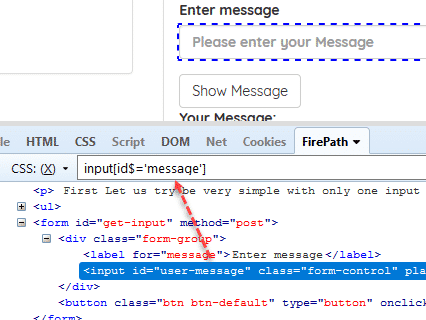
7) Using Ending Text of an Attribute
You can use tag[attribute$=’ending text’] syntax.
Example
Syntax: input[id$=’message’]
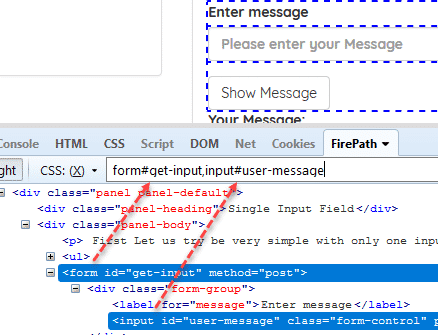
8) Using Comma Operator to Implement OR Operation
You can use “,” operator between two CSS locator statements.
Example
Syntax: form#get-input,input#user-message
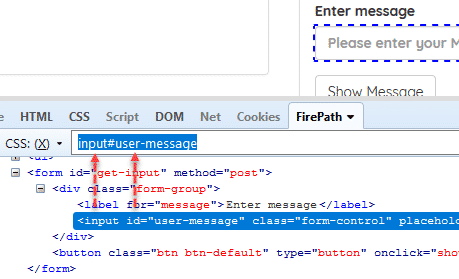
9) Using Tag and ID CSS Selector in Selenium
You can use “Tag#Id”
Example
Syntax: input#user-message
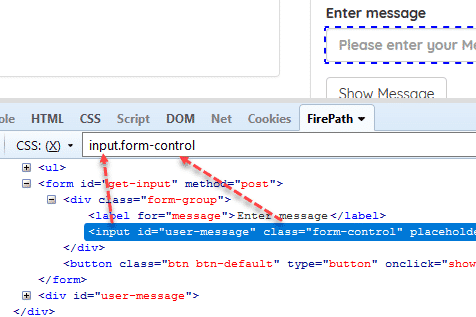
10) Using Tag and Class CSS Selector in Selenium
You can use “Tag.Class”
Example
Syntax: input.form-control
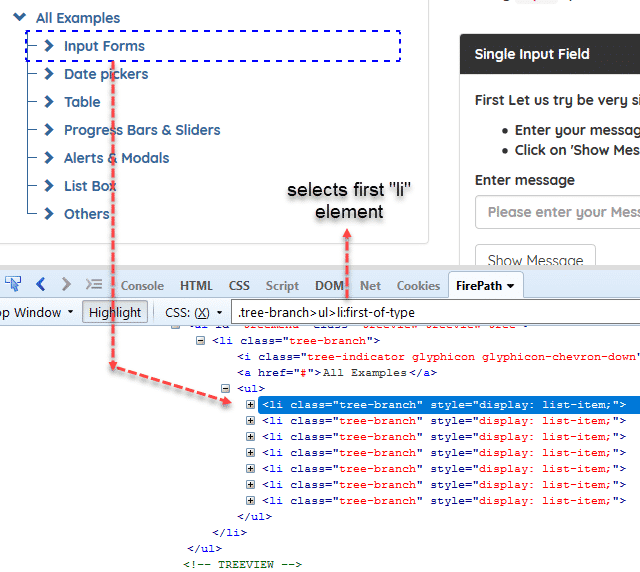
11) Using first-of-type CSS Selector in Selenium
You can use “Tag:first-of-type”. It will select the first tag element.
Example
Syntax: .tree-branch>ul>li:first-of-type
12) Using last-of-type CSS Selector in Selenium
You can use “Tag:last-of-type”. It will select the last tag element.
Example
Syntax: .tree-branch>ul>li:first-of-type
Note: If you want to find the last element or child you can use the below locators.
- Tag:nth-last-of-type(n)
- Tag:nth-last-child(n)
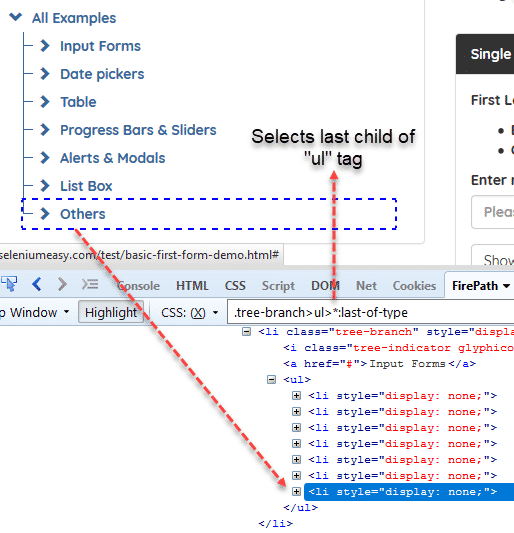
13) Using *:last-of-type CSS Selector in Selenium
You can use “*last-of-type”. It will select the last child of the parent tag.
Example
Syntax: .tree-branch>ul>*:last-of-type (Selects the last child of parent tag “ul”.)
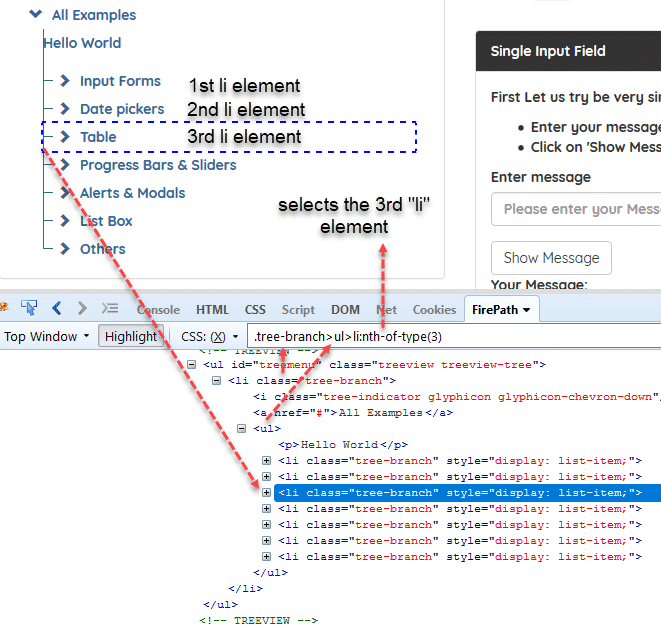
14) Using tag:nth-of-type(n) CSS Selector in Selenium
You can use “tag:nth-of-type(n)”. It will select the nth tag element of the list.
Example
Syntax: .tree-branch>ul>li:nth-of-type(3) (Selects 3rd li element.)
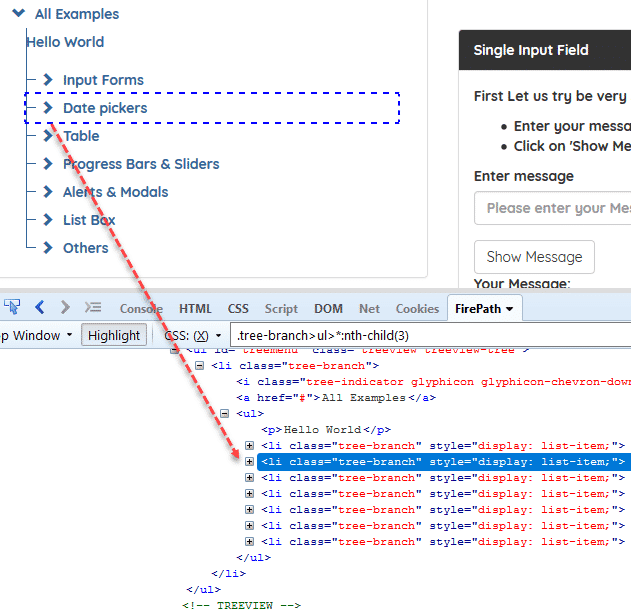
Note: If you don’t specify a tag as *:nth-of-type(3) it will allow you to select the third child.
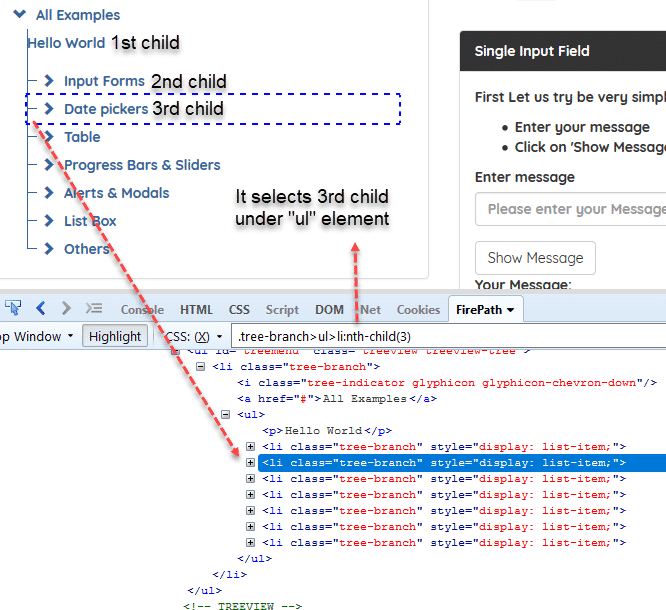
15) Using tag:nth-child(n) CSS Selector in Selenium
You can use “tag:nth-child(n)”. It will select the nth child.
Example
Syntax: .tree-branch>ul>li:nth-child(3) (It will select the nth child.)
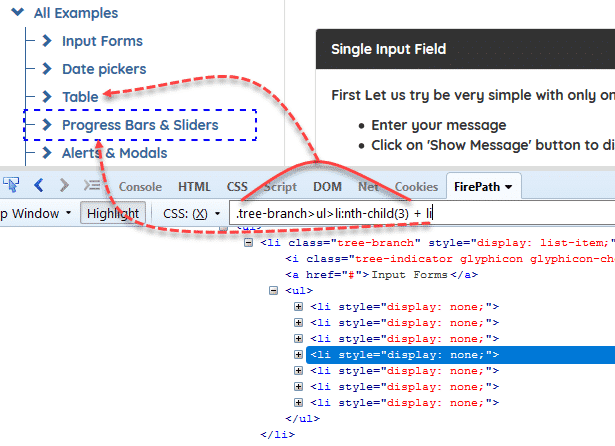
16) Using Sibling “+” Operator CSS Selector in Selenium
You can use “E1+ E2“. First, it finds E1 then selects E2.
Sample HTML:
<ul id="Cars"> <li id="mercedes">Mercedes made in Germany!</li> <li>BMW</li> <li>Porsche</li> </ul>
Syntax: li#mercedes + li
‘li#automation + li‘ will first go to li element with id ‘mercedes’ and then select its adjacent li which is the ‘BMW’ list item.
Example
Syntax: .tree-branch>ul>li:nth-child(3) + li (It will select the next element.)
17) Exclude a CSS Class Name in Selenium CSS Locators
You can exclude any of the class names with :not(.class-name) syntax.
Example:
.btn.btn-info.pull-right:not(.xs-mt-0)
The above selector excludes “xs-mt-o” class and selects the below the line as shown below figure.
Also, you can learn how to write Smart XPath locators in the below article.
You can find many tricks below pdf. I suggest you save it.
See you in the next article ;)
Onur

Onur Baskirt is a Software Engineering Leader with international experience in world-class companies. Now, he is a Software Engineering Lead at Emirates Airlines in Dubai.




















Very nice article. Thank you.
Welcome. :)
example 15 is incorrect
Hi Gaurav, Where is the problem? Why is it incorrect? Would you tell the details of the problem, please?
According to your XPath example you are looking for the 3rd child to the UL(Unordered list) which should be Table in place of DatePicker shown in the image, please validate it once more.
Hi Gaurav, I added an extra “p” tag that’s why it works as expected. I did not see any error. When you use the child, it ignores types of the tags, just get the nth child element of the parent tag. Please modify the DOM as shown, and try the same locator/selector. Have a good day. Thanks for the comment. :)
That is what I am looking for a long time. Thank you so much for your effort. You make everything be clear.
Welcome Edd, thank you so much for your kind comment.
Thank you So Much :)
what is css equivalent of xpath like .//*
ChatGPT answered this question in this way:
In CSS, the equivalent of .//* would be *.
The .//* XPath expression selects all elements that are descendants (i.e., children, grandchildren, etc.) of the context node. In CSS, the * wildcard character represents all elements in the document, so it would select all elements in a similar way.
For example, the following XPath expression:
.//*
Would be equivalent to the following CSS selector:
*
Both of these expressions would select all elements in the document.